GUIs Through Art History
Explore new styles of graphical user interface design inspired by art history movements.
💬 Description
In this class, we’ll explore new styles of graphical user interfaces (GUIs) inspired by art history movements: rococo, surrealism, and cubism. What makes each movements unique? How might we bring those styles or impressions into GUIs? Based on that research, we will design interfaces for common products inspired by that movement. With each exploration, we’ll workshop them together to define a modernized version.
🔎 I hope to explore the following questions in this class...
- Why and how do trends resurface and develop?
- How is good taste defined in each movement? Who defines good taste?
- How can we push the boundaries of modern interfaces?
🏆 Objectives
- Explore alternative visual forms of graphical user interfaces.
- Develop an understanding for how trends evolve
🤔 Who is this class for?
Designers or developers who want to push the boundaries of user interfaces.
👀 What can you expect?
This class requires no work outside of our weekly meetings. Here's a peek at what you can expect from the class! This is a recording of a class exploring the surrealism and rococo movements.

🏗️ Structure
- 6-8 students
- 1.5 hour sessions for 4 weeks
- No work outside of class
🛠️ Tools
- Figma
- Laptop
🗓️ Schedule
Lesson 1: Introduction
- 15m: Introductions! We'll get to know each other.
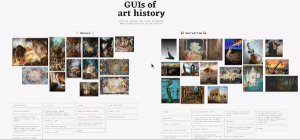
- 30m: We'll research the history of graphical user interfaces together and create a collective timeline in Figma.
- 30m: We'll collect exemplary pieces from three art movements in history: rococo, cubism, and surrealism. After we collect enough pieces, we'll define the major themes in each art movement.
- 15m: Reflect on what we observe. What patterns do you observe across each movement? Why and how do trends resurface and develop?
Lesson 2: Exploration
- 10m: Share the piece of art that confuses you and why.
- 5m: Recap our mood board from last week. Share anything interesting you learned.
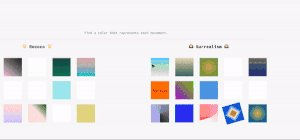
- 10m: Explore color palettes for each movement and share with the group
- 10m: Explore type styles for each movement and share with the group
- 10m: Discussion - what makes a button a button? What's the purpose of a button?
- 30m: Explore what a "button" is in different art movements in breakout rooms
- Remaining time: debrief and reflect!
Lesson 3: Composition
- 30m: UI components sprint. We'll have 20m to design UI components for each art movement. Draw as many ideas as you can in 20m.
- 50m: Everyone selects a product idea from a random selection of products. The selection will mostly be default apps that are on your phone! We'll get into groups and each group will draw at least 4 explorations of the UI using a selected art movement. The explorations should range from dated → contemporary.
- 10m: Share the explorations. Each group will share their explorations with the class!
Lesson 4: Iteration
- 45m: Group activity. We'll get into groups and explore a common app in the styles of Rococo, Cubism, and Surrealism.
- 30m Reflection: What did you learn in this course? What do you hope to take away into your future work or communities?
📚 Suggested readings
- Black Gooey Universe, American Artist
- Politics of Design, Ruben Pater
Be comfortable with Figma! You don't have to be an expert, but you should be able to draw basic user interfaces.

Want emails on new cohorts?